Using Xcode 7’s new ‘sideloading’ to prototype.
OpenFL is good. It is pleasing. This we know. It makes computer programs. However, it is itself one of these programs. Gah! So it is actually very bad and frustrating! But oh how we love it still—we needn’t be primates.
Okay, let’s see how good it is with the new Xcode. This new Xcode 7 lets us sideload. Yes, it’s true. It lets us put our mobile programs into our mobile computers without anything special—without a premium account of any kind or any permission—as if we were now in control.

How it does this is by granting us little licenses through a plain, average Apple ID. We will need to tell Xcode about our account. And we will need to create these things called provisioning profiles for each one of our apps. And we will need to click the Fix Issue button many times. More to come on that.
For this, you must have OpenFL installed for Mac. Download the latest Haxe from that page and then run, in a Terminal:
$ haxelib install openfl
$ haxelib run openfl setup
Now, let’s get a sample going.
$ openfl create NyanCat iNyanCat
$ cd iNyanCat
OpenFL already has a number of sample programs—we’re copying the built-in NyanCat sample for our purposes. It’s true that Nyan Cat is not as funny as it used to be, but it is funny enough for Xcode to at least compile.
Edit the project.xml file in there.
<meta title="NyanCat" package="org.openfl.samples.nyancat"
version="1.0.0" company="OpenFL" />
Best to change the Bundle Identifier. (The package setting above.) This has to be globally unique (as in one-of-a-kind on all of planet Earth) so put something in that’s peculiar.
<meta title="NyanCat" package="com.kickscondor.nyancat"
version="1.0.0" company="OpenFL" />
I am also using the beta release of Xcode 7. So it was necessary to use xcode-select to point OpenFL in the right direction.
$ sudo xcode-select -s /Applications/Xcode-beta.app/Contents/Developer
Right ok. Back to trying to get this thing to come up.
$ openfl test ios
The openfl test ios command will be very chatty—screens and screens for several minutes. It is making something for us.
⛺ Plug in the iPad or iPhone at this point. If this is your first time connecting it, tell it to Trust this computer.
Hold up.
=== BUILD TARGET NyanCat OF PROJECT NyanCat WITH CONFIGURATION Re
lease ===
Check dependencies
Code Sign error: No matching provisioning profiles found: No prov
isioning profiles with a valid signing identity (i.e. certificate
and private key pair) matching the bundle identifier “com.kicksco
ndor.nyancat” were found.
CodeSign error: code signing is required for product type 'Applic
ation' in SDK 'iOS 9.0'
** BUILD FAILED **
The following build commands failed:
Check dependencies
(1 failure)
It’s true—this thing it’s saying about the provisioning profile is true. We have no provisioning profile. This isn’t confusing. All error messages are repellant, so, no, you can’t look directly at it, but it’s speaking the truth to you.
Normally, if your program is in Apple’s store, you would go to Apple’s site to fix this. You would follow something like these steps. But we want to use Xcode 7 for this.
If you haven’t intuited this already, you must install Xcode 7.
Go into the Export/iOS folder under the iNyanCat folder. Open the iNyanCat.xcodeproj file.
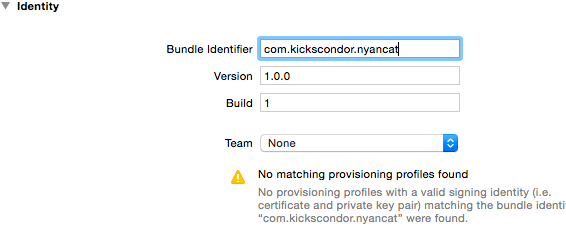
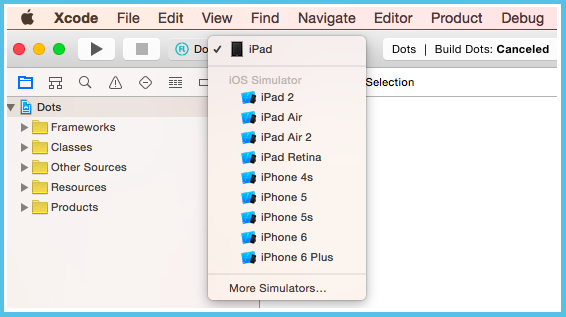
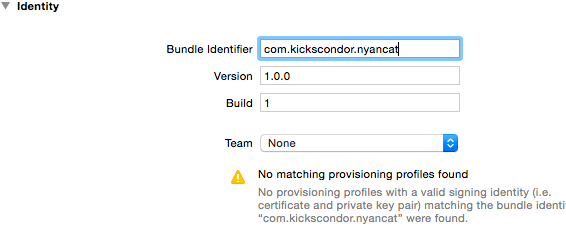
Clicking on the bolded NyanCat project name on the left side of Xcode will show a page with this at the top:

And now we create the team profile. From the Team selector, choose Add an account… and enter your Apple ID credentials.
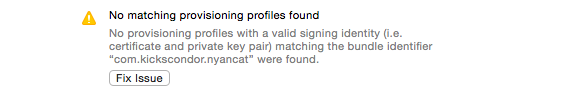
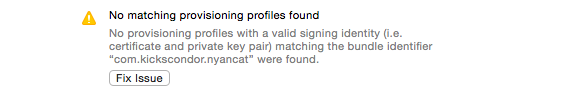
A Fix Issue button will appear. Press it.

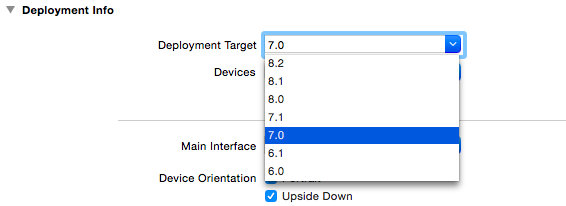
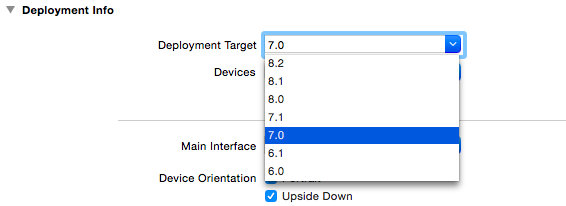
You may also want to be aware of the Deployment Target area.

Sometimes upping the version on this will get you through problems.
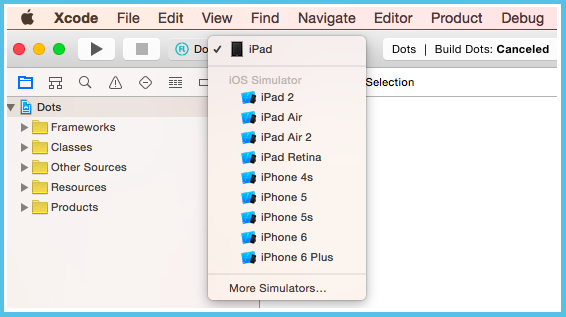
At this point, you could just run the project from Xcode. (If you want to do that, just click on the arrow in the toolbar—the one that looks like a Play button—but be advised that it will take FOREVER to build.)
So, no, let’s not—let’s head back to the Terminal, as our build was almost complete when we had the provisioning profile problems.
$ openfl test ios
And it should appear on the iPad.
[ 60%] InspectingPackage
[ 60%] TakingInstallLock
[ 65%] PreflightingApplication
[ 65%] InstallingEmbeddedProfile
[ 70%] VerifyingApplication
[ 75%] CreatingContainer
[ 80%] InstallingApplication
[ 85%] PostflightingApplication
[ 90%] SandboxingApplication
[ 95%] GeneratingApplicationMap
[100%] Installed package /Users/kicks/Code/iNyanCat/Export/ios/bu
ild/Release-iphoneos/NyanCat.app
And So Now It Just Works?
Yes, so basically now you can just stick to the Terminal and rebuild your app without needing to do anything with Xcode again.
The only issue that arises is if you want to create another new app.
You will need to edit the project.xml and change the Bundle Identifier in the new project. It’s a different app, it needs its own Id.
You will need to load the xcodeproj file into Xcode and hit Fix Issue again. This will assign this Bundle Identifier to your account. It’s like reserving a spot with Apple.
And then you should be in business for that project.
Problems Unforeseen
I had my share of problems—I will now relive these with you.
First, this one.
[....] Waiting up to 5 seconds for iOS device to be connected
[....] Using (null) (679c2f770cab0a8d8dc691595a8799b6aee88ca0).
------- Install phase -----
[ 0%] Found (null) connected through USB, beginning install
Assertion failed: (AMDeviceIsPaired(device)), function handle_
device, file ios-deploy.c, line 1500.
This means your iPad needs to trust. Unlock the iPad and you should see a popup: Trust this computer? Yes, please.
Next problem:
[ 60%] TakingInstallLock
[ 65%] PreflightingApplication
[ 65%] InstallingEmbeddedProfile
[ 70%] VerifyingApplication
AMDeviceInstallApplication failed: 0xE8008015: Your application
failed code-signing checks. Check your certificates, provisioning
profiles, and bundle ids.
I opened Xcode and discovered that the iPad Mini I had hooked up was listed as “ineligible.”
If your device is listed as “ineligible” then this means that the Xcode you’re using doesn’t include a Developer Disk Image for that specific version of iOS. In my case, I had 8.0.2 on the iPad Mini. What on earth causes a missing Developer Disk Image, though? Well, let’s see what’s included in my Xcode 7 installation:
$ ls /Applications/Xcode-beta.app/Contents/Developer/Platforms/iPhoneOS
.platform/DeviceSupport
6.0/ 7.0/ 8.1/ 8.3/ Latest@
6.1/ 7.1/ 8.2/ 9.0 (13A4280e)/
These are the versions I can sideload on to. As you can see, 8.0.2 is not present. The simplest way to solve this is for me to upgrade my iPad Mini to one of these versions.
You may also need to look for a newer Xcode release. I had problems with this because I had upgraded to iOS 8.4 on an iPad, but—as seen above—Xcode didn’t support iOS 8.4 yet. My device was ineligible because it was way too upgraded.
This problem also persisted when I hadn’t loaded symbol files onto the iPad Mini. Return to Xcode and load the xcodeproj file and ensure you can deploy to the device from there—once again, “Fix Issue” is your friend.
Here’s another one that plagued me for awhile.
[ 52%] CreatingStagingDirectory
[ 57%] ExtractingPackage
[ 60%] InspectingPackage
[ 60%] TakingInstallLock
[ 65%] PreflightingApplication
AMDeviceInstallApplication failed: -402653058
I tried upgrading the ios-deploy tool that comes with OpenFL. No good. I tried entering device information into the project.xml. Not that either.
I believe it went away when I started using Xcode to setup the provisioning profile. Xcode will connect to the device and put symbol files on it. You might try using Xcode’s arrow button (looks like a Play button on an audio player) and select your iPad in the area right next to the button. It will take a long time—but it only needs to happen once.
There also was this troublesome error that appeared while openfl test ios was running.
clang: error: -fembed-bitcode is not supported on versions of iOS
prior to 6.0
There are two possible solutions here. First, this is fixed in lime 2.4.8. So run haxelib list and ensure that lime is at least more recent than that. If not, run haxelib upgrade. 👈 Do this anyway—seems intellegent.
Second option is to simply open the XCode project and change the deployment target to (at least) iOS 6.0. (Bitcode enables the Apple Store to optimize your binary, at the cost of losing access to iOS 5.)
chmod: Unable to change file mode on /usr/lib/haxe/lib/lime/2,4,8
/templates/bin/ios-deploy: Operation not permitted
sh: /usr/lib/haxe/lib/lime/2,4,8/templates/bin/ios-deploy: Permis
sion denied
This one can be solved by manually making the file executable using sudo:
sudo chmod 0755 /usr/lib/haxe/lib/lime/2,4,8/templates/bin/ios-deploy
Mongo Bonus Mongo
I also had difficulties getting the MongoDB driver for Haxe going under iOS. It worked fine for local testing (openfl test neko) but not for the device. I got compiler errors.
I forked the driver and made some alterations. Try this.
$ haxelib git mongodb-kicks https://github.com/kickscondor/mongo-haxe-driver
Add then add to your project.xml:
<haxelib name="mongodb-kicks" />
It is nice little touches like this, such as being able to bring in forked code from Github, that make OpenFL such a pleasure—even when it’s in a somewhat crabby mood about having to move itself onto such a suffocating platform such as Apple’s.
⛺ UPDATE: Recent versions of Xcode (7.2, for example) have a few different error messages that I thought I would cover also.
------- Install phase -----
[ 0%] Found XXX 'DeviceName' (...) connected through USB, beginning install
Assertion failed: (AMDeviceIsPaired(device)), function handle_device,
file ios-deploy.c, line 1500.
This one is a trust issue. Unlock your iPad or iPhone. You should see a dialog box asking if you want to trust this computer. Tap Trust.
You may also need to unplug the device and then plug it back in. This error can persist even after tapping Trust.
[ 65%] PreflightingApplication
[ 65%] InstallingEmbeddedProfile
[ 70%] VerifyingApplication
AMDeviceInstallApplication failed: 0xE8008016: Unknown error.
This is a code-signing issue. You want to use the Fix Issue button in Xcode. (See the And So Now It Just Works? section above for some instructions.)
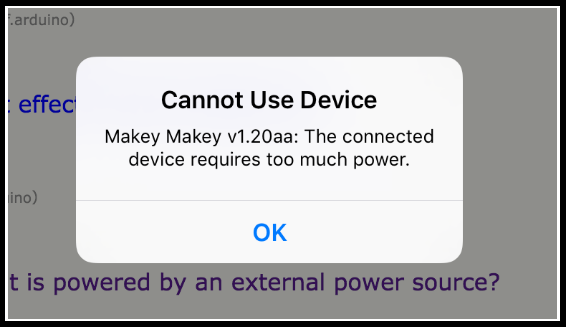
Lastly, there’s a new popup on iOS that will block your app, with the title Untrusted Developer. The message continues: Your device management settings do not allow using apps from developer “iPhone Developer: [email protected] (XXXX)” on this iPad. You can allow using these apps in Settings.
The solution to this is in iOS Settings. Go to the Settings app. The General settings > tap Profile > tap [email protected] (or whatever the e-mail address was in the warning above.) Now trust [email protected]. And click Verify app. Go back to your app and it should run.



























 THE END.
THE END.


