All this recent discussion about link directories and one of the biggest innovations
was sitting under my nose! The awesome-style directory, which I was reminded of
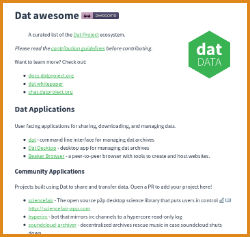
by the Dat Project’s Awesome list.
An “awesome” list is—well, it isn’t described very well on the about page,
which simply says: only awesome is awesome. I think the description here
is a bit better:
Curated lists of awesome links around a specific topic.
The “awesome” part to me: these independently-managed directories are then brought together
into a single, larger directory. Both at the master repo
and at stylized versions of the master repo, such as AwesomeSearch.
In a way, there’s nothing more to say. You create a list of links. Make sure they
are all awesome. Organize them under subtopics. And, for extra credit, write a
sentence about each one.

Generally, awesome lists are hosted on Github. They are plain Markdown READMEs.
They use h2 and h3 headers for topics; ul tags for the link lists. They are
unstyled, reminiscent of a wiki.
This plain presentation is possibly to its benefit—you don’t stare at the
directory, you move through it. It’s a conduit, designed to take you to the
awesome things.
Hierarchical But Flat in Display
Awesome lists do not use tags; they are hierarchical. But they never nest too deeply.
(Take the Testing Frameworks
section under the JavaScript awesome list—it has a second level with topics
like Frameworks annd Coverage.)
Sometimes the actual ul list of links will go down three or four levels.
But they’ve solved one of the major problems with hierarchical directories: needing
to click too much to get down through the levels. The entire list is displayed on
a single page. This is great.
Curation Not Collection
The emphasis on “awesome” implies that this is not just a complete directory of
the world’s links—just a list of those the editor finds value in. It also
means that, in defense of each link, there’s usually a bit of explanatory text
for that link. I think this is great too!!
Wiki-Style But Moderated
The reason why most awesome lists use Github is because it allows people to submit
links to the directory without having direct access to modify it. To submit, you
make a copy of the directory, make your changes, then send back a pull request.
The JavaScript awesome list has received 477 pull requests,
with 224 approved for inclusion.
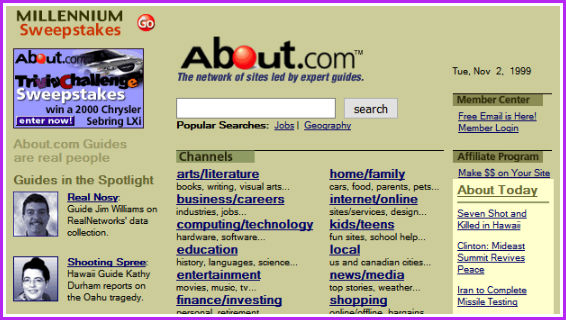
So this is starting to seem like a rebirth of the old “expert” pages (on sites
like About.com). Except that there is no photo or bio of the expert.

As I’ve been browsing these lists, I’m starting to see that there is a wide
variety of quality. In fact, one of the worst lists is the master list!! (It’s
also the most difficult list to curate.)
I also think the lack of styling can be a detriment to these lists. Compare
the Static Web Site awesome list
with staticgen.com. The awesome list is definitely
easier to scan. But the rich metadata gathered by the StaticGen site can be very
helpful! Not the Twitter follower count—that is pointless. But it is interesting
to see the popularity, because that can be very helpful sign of the community’s
robustness around that software.
Anyway, I’m interested to see how these sites survive linkrot. I have a feeling
we’re going to be left with a whole lot of broken awesome lists. But they’ve
been very successful in bringing back small, niche directories. So perhaps we
can expect some further innovations.
























Reply:
First off, re: open sourcing Indieweb.xyz—I’m driving toward that. I’m in a private repo on Github right now. But, man. It’s unnerving to open that kind of code when… it’s running live on my server. So I am trying to find the security holes before releasing it.
I don’t have big plans for Indieweb.xyz, but one thing I’m planning on adding is a way to create a whitelisted sub. You basically can make a list of URLs and those are the only URLs that can submit to the sub. Who knows, I might use Vouch for this. I just want to use something that makes it effortless.
I wonder if this might be useful for quick collaboration. Name the sub, link a bunch of websites together and then go to town, sharing stuff.
I also am creating a few themes for people who want to run their own Indieweb.xyz as well, since the one I’ve got is designed for the web at large—clearly not the arXiv crowd.
Cool ideas!